今回はhighlight.jsを使用したソースコードを綺麗にハイライトさせて表示する方法について解説していきます。
そもそもhighlight.jsというのは技術系ブログなどでよく見るソースコードを表示させているもので、下記のようにわかりやすく表示させることできるものです。
[html_hljs]<pre><code class="html">ハイライトさせたいコード
</code></pre>
[/html_hljs]
プログラミングでわからないところを調べるときに一回はこのようなコードの表示を見て、「どうやって表示させてるんだろうなー。。」なんて思ったことがあるんではないでしょうか。
この記事でhighlight.jsの使い方をマスターしてぜひブログなどで使って見てください!
highlight.jsの使い方
highlight.jsを使う方法はCDNとダウンロードのダウンロードの2種類があります。
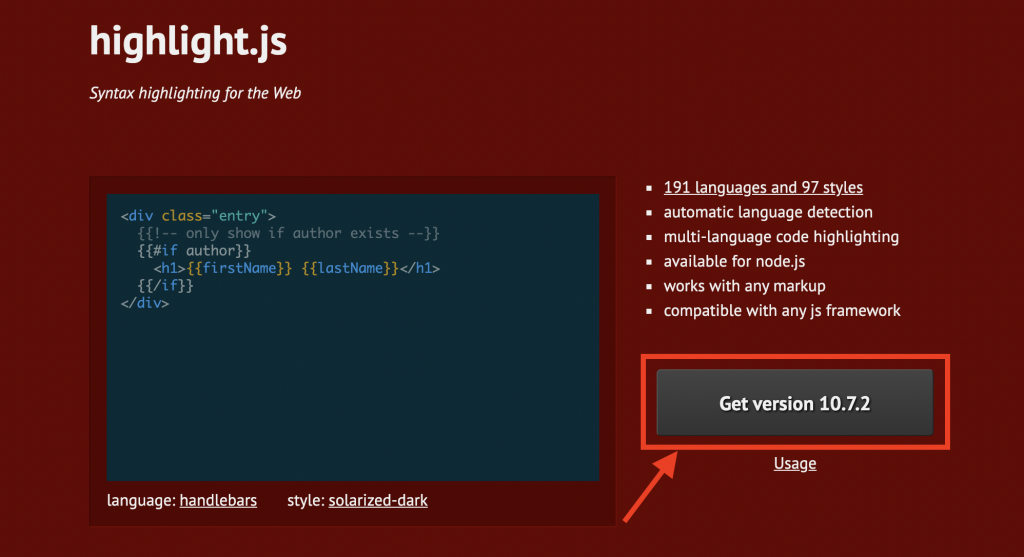
まずは公式サイトへアクセスしましょう。
→ https://highlightjs.org/
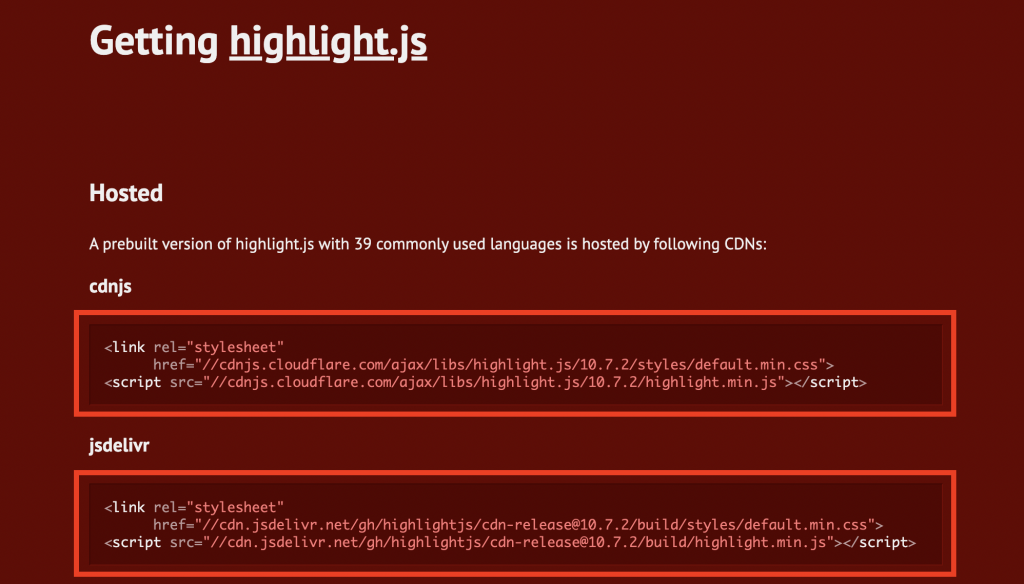
CDNで使う方法


※どちらを選んでも特に違いはありません
コピーしたコードをHTMLファイルのhead内にコピーしてください。
これでCDNでの最初の設定は終了です。
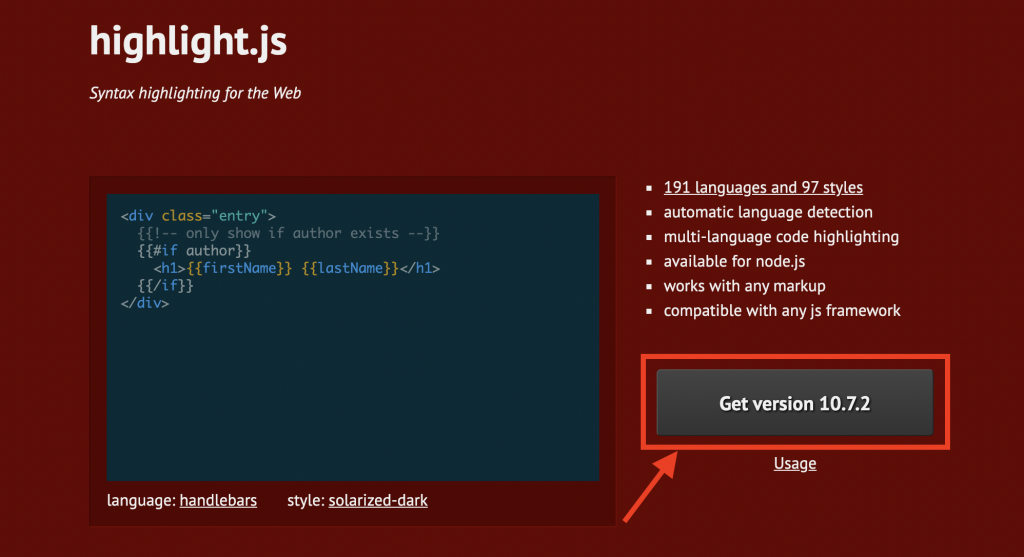
ダウンロードして使う方法



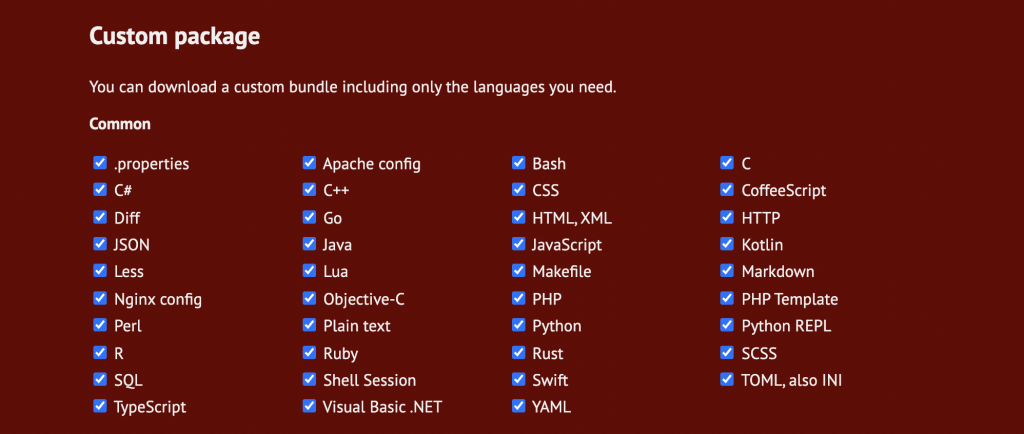
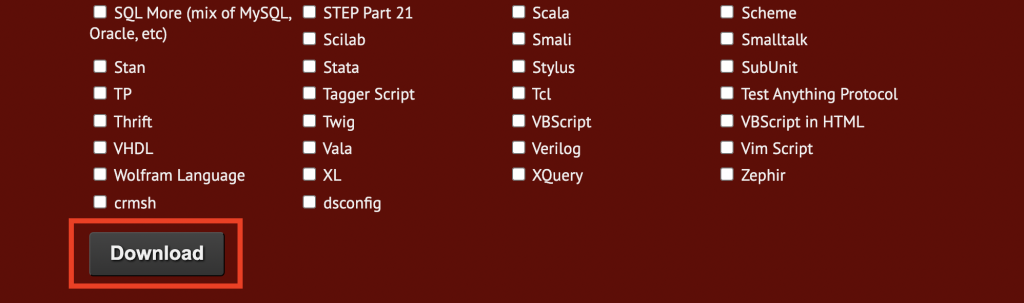
ページ中間あたりに「Custom package」があるのでそこから使用したい言語を選択します。
※特にない場合はデフォルトのままで大丈夫です
言語を選択したら「Download」ボタンをクリックします。
ダウンロードしたファイルのうち使用するのは2つのみです。
1. highlight.pack.js
2. styles/テーマ名.css
2についてはさまざまなテーマがあるので色々試して気に入ったものを使用すればOKです。
ダウンロードしたファイルをHTMLファイルのhead内で読み込みます。
これでダウンロードでの最初の設定は終了です。
初期設定とコードの表示方法
初期設定
下記のコードをjsファイルかhtmlファイルに記述するだけでハイライト表示をしてくれます。
[js_hljs]hljs.initHighlightingOnLoad();
[/js_hljs]
コードの表示方法
コードをハイライトさせるためにはハイライトさせたいコードを<pre><code>で囲む必要があります。
下のようなイメージ
[html_hljs]<pre><code class="html">ハイライトさせたいコード
</code></pre>
[/html_hljs]
また思うようにハイライトされない場合はclassに言語名を指定することでハイライトさせることができます。
[html_hljs]<pre><code class="html">ハイライトさせたいコード
</code></pre>
[/html_hljs]
WordPressのショートコードを使用し使いやすく
wordpressのfunction.php内に以下の記述を追加しショートコードとして使用できるようにする。
下の例はhtml用のショートコードなのでcssやphpで使用したい場合はclass名を変更してください。
※他にも書き方はたくさんあるのであくまで参考までに
[php_hljs]function html_shortcode( $atts, $content = '' ) {
return '<pre><code class="html">' . $content . '</code></pre>';
}
add_shortcode( 'html_hljs', 'html_shortcode' );
[/php_hljs]
これでWordPressのショートコードを使って表示できるようになりました。
まとめ
今回はソースコードをハイライトするhighlight.jsの使い方について解説しました。
デザインも豊富で対応している言語も多いので解説などでソースコードを多く紹介する方は導入することで綺麗に表示することができるのでぜひ導入してみてください!


コメント